Делаем простое расширение на React
В этой статье рассмотрим процесс создания расширения для платформы Nextbox с использованием React.
Мы создадим простое приложение, позволяющее просматривать 3D модели, а также упакуем и установим его на платформе. Это расширение будет использовать библиотеки React-3d-viewer и next-box, что позволит реализовать функционал просмотра 3D моделей и взаимодействия с файловым хранилищем.
Итак, приступим!
Установка
Этот код проверялся на node версии 21 и npm версии 10.2.4
Создадим проект с помощью react cli
npx create-react-app react-appПереходим в нашу папку
cd react-appУстанавливаем библиотеку react-3d-viewer и next-box
npm i next-box react-3d-viewer gulp@4.0.2 gulp-zip@5.1.0gulp и gulp-zip нам необходимы будут в дальнейшем для упрощения сборки&
Далее заменяем файл src/index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import { OBJModel } from 'react-3d-viewer'
import { NextBox, StorageApi } from 'next-box';
const nb = new NextBox();
const api = new StorageApi();
nb.init((state) => {
api.changeState(state)
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<OBJModel
position={{x:0,y:-100,z:0}}
src={api.makeDownloadPath(state.storage.path)}
width={document.body.offsetWidth}
height={document.body.offsetHeight}
/>
</React.StrictMode>
);
})Разберем что здесь происходит.
new NextBox()создаем инстанс класса с необходимыми хелперами для дальнейшей работы.new StorageApi()в этом классе хранятся все методы необходимые нам для работы с файловым хранилищем- Метод
nb.init((state) => {сообщает платформе что приложение готово к работе и в state получает данные о самом файле, расширении и хосте api.changeState(state)обновляем состояние в api, этот пункт важен, так как без него api не заработает или могут возникать ошибки при общении с хранилищемapi.makeDownloadPath(state.storage.path)этот метод возвращает прямую ссылку для скачивания того файла который был открыт.
Остался последний штрих, заменим стили в src/index.css
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', 'Roboto', 'Oxygen',
'Ubuntu', 'Cantarell', 'Fira Sans', 'Droid Sans', 'Helvetica Neue',
sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
#root {
min-height: 100vh;
min-width: 100vw;
}Наше мини приложение готово осталось написать config.json и упаковать его для встраивания в платформу.
Настраиваем config.json
Файл config.json описывает то как ваше приложение должно быть встроено в платформу и какой функционал в него заложен.
Создадим файл publick/config.json со следующим содержимым
{
"$schema": "https://next-box.ru/static/schemes/extension.json",
"version": "1.0.0",
"uniq_key": "react-app",
"name": {
"ru": "3D viewer"
},
"description": {
"ru": "Просмотр 3d моделей .gltf, .obj итд"
},
"type": "file",
"icon": "icon.svg",
"file": {
"mode": "read",
"ext": [".gltf", ".dae", ".obj"],
"index": "index.html"
}
}Разберем какие параметры за что отвечают
$schema- на данный момент не обязтельный параметр, это полное описание всего конфига, например в Visual Studio Code эта строчка добавит вам автоподстановку в поляхversion- версия расширения, платформа не установит расширение если его версия ниже или ровна той что уже установлена.uniq_key- это латинское название расширение должно быть уникальным в рамках платформы или магазина приложенийname- название расширения в виде объекта, гдеname.ruобязательное остальные языки могут быть добавлены по необходимостиdescription- аналогичноname, но добавляет описание расширенияtype- описывает какой тип расширения, на данный момент есть 3 типаapp,file,work_dir, о их различиях и особенностях расскажем в отдельной статье.icon- указываем относительный путь до иконки (в рамках уже собранного проекта). Хотя четких требований нет, желательно что бы иконка выписывалась в размер 48х64 px и была в формате svgfile- объект который описывает настройки для расширения с типомfilefile.mode- есть 3 режима работы с файлом:read,write,read_and_write- read - можно открыть файл на чтение, нет кнопки сохранить, нет в меню создания файла
- write - можно открыть файл на запись, нет кнопки сохранить, есть в меню создания файла
- read_and_write - можно открыть файл на чтени и запись, есть кнопка сохранить, есть в меню создания файла
file.ext- описывает с какими расширениями файл работаетfile.index- указываем какой файл будет вставлен в iframe (так же как иконка, должен быть указан относительный путь)
Сборка расширения
Добавим файл publick/icon.svg со следующим содержимым
<svg width="30" height="40" viewBox="0 0 30 40" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M28 0H2C0.89543 0 0 0.89543 0 2V38C0 39.1046 0.89543 40 2 40H28C29.1046 40 30 39.1046 30 38V2C30 0.89543 29.1046 0 28 0Z" fill="#A2ABB4"/>
<path d="M19 16.64C19 17.2 18.9733 17.62 18.92 17.9C18.8667 18.1667 18.7467 18.44 18.56 18.72L16.04 21V23H14V20.5L16.92 17.58C16.9733 17.3933 17 17.14 17 16.82V16.3C17 15.8867 16.88 15.5667 16.64 15.34C16.4 15.1133 16.0333 15 15.54 15H13V13H15.3C17.54 13 19 14 19 16V16.64ZM16 25V27H14V25H16Z" fill="white"/>
</svg>Это стандартная иконка в приложении ее можно заменить на свою
Добавим в корень нашего проекта gulpfile.js со следующим содержимым
const gulp = require("gulp");
const zip = require("gulp-zip");
const cfg = require("./public/config.json");
console.log("Build package ", `${cfg.name.ru}-${cfg.version}.zip`);
exports.default = () =>
gulp
.src("build/**")
.pipe(zip(`${cfg.name.ru}-${cfg.version}.zip`))
.pipe(gulp.dest("dist"));И немного поправим packaje.json
...
"homepage": "./",
...
"scripts": {
...
"build": "react-scripts build && gulp",
...
},
...Обязательно добавьте homepage, это сделает все пути в сборке относительными.
Запускаем наш билд
npm run buildПосле того как приложение будет собрано в папку build, запускается задача в gulp и собирает zip архив в папке dist.
Загрузка расширения на платформу
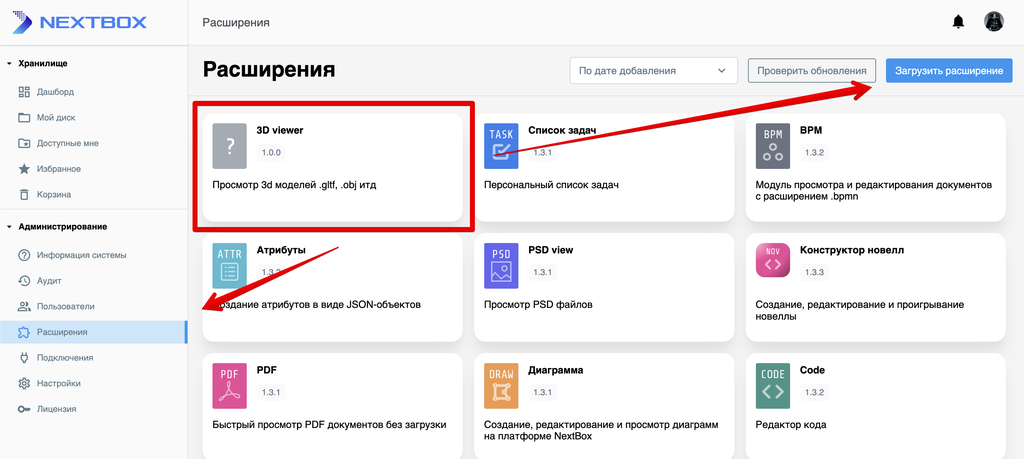
Зайдите на платформу с ролью администратор в раздел «Администрирование / Расширения», нажмите кнопку «Загрузить расширение» и выберите архив, созданный в папке dist.
Если вы все сделали правильно, в списке расширений должно появиться наше приложение, как на изображении ниже:
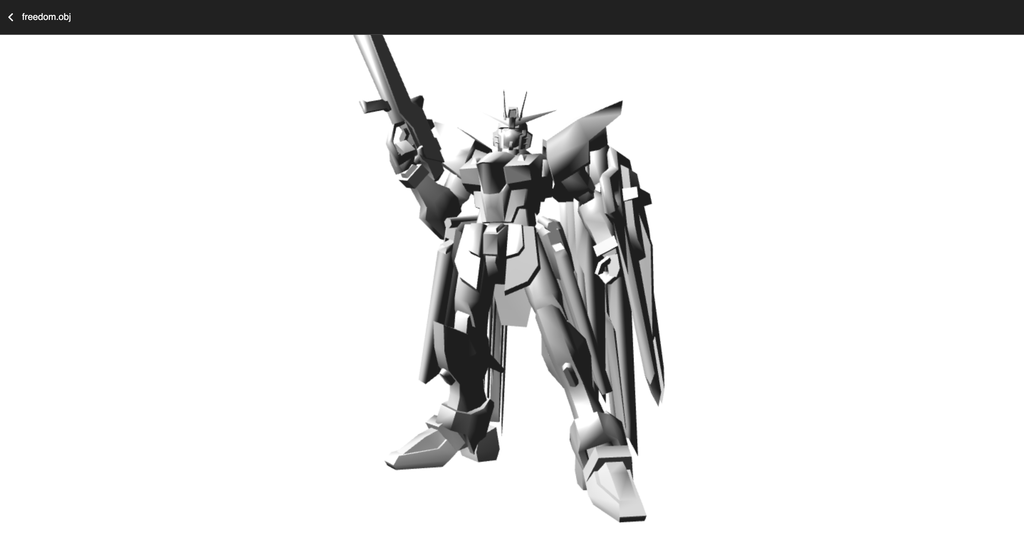
Далее скачайте тестовый файл по ссылке https://dwqdaiwenqi.github.io/react-3d-viewer/site/src/lib/model/freedom.obj и загрузите его в «Мой диск».
После чего откройте его в нашем приложении:
Весь исходный код доступен в нашем github по ссылке https://github.com/PTNL/example-nb-extension-react-3d-viewer
Создание расширений на React для платформы NextBox открывает множество возможностей по персонализации и адаптации платформы под конкретные нужды пользователей. Если для выполнения своих бизнес-задач вам потребуется расширение с определенным функционалом, вы сможете создать его самостоятельно.